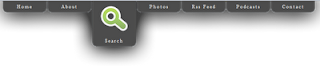
Cara Membuat Beautiful Slide Out Navigation di Blog
- Cara membuatnya :
- Login blogger
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Simpan kode berikut diatasnya :
/*----------------
Beautiful Slide Out Navigation
-------------------------------*/
.headerfixed
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
ul#navixed {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navixed li {
width: 103px;
display:inline;
float:left;
}
ul#navixed li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navixed li a:hover{
background-color:#000;
}
ul#navixed li a span{
letter-spacing:2px;
font-size:11px;
color:#FFF;
}
ul#navixed .home a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUcPdUenI6woD6CvpnKrIOAYaTX5Z0-y12jQnCp6pIH-DVFJ7XEz_suKyZvKs80PwhPIIFx-L3us9n_M94E0SpIkO3RrWZopTsKqnklCM2yc9gQ_S5TlzWuM92B5gZDqtX6IK2kQ_5o00/s1600/home.png);
}
ul#navixed .about a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhP1LbSV5oQNzCorL1sgxPlUSGx5bsTmUZh2HCCV5CQfYBGJkbQLcTvwbwqV-AzMorb156kXpiLDKCZnVKJ-uoQMgF0HzqdIRAcrju2T4zkrJDorMqOV9bvo_10rbpGpUvE-U1KNIjVdSg/s1600/id_card.png);
}
ul#navixed .search a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB5sAcsdZgfoMY_LzckRG3bvQ84B8fs1_uIqKO2_npLc2-zKftFZ2R51QAYW5QsPqTWDotweZptTHW03hirCPXyTKdEKdiBHV9E6r1QMCKASKCr0nzxmoYKgIA_rZUZQYhukY0L1E6C2Q/s1600/search.png);
}
ul#navixed .podcasts a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis-CcjXPPsUsTvWiHRnNbQKD-S5Oace1FmC9rVez9aygCQVfI90v8iut9cc7d0UJAZjGAoLrWwoDvsN1xpjX-xi2I2KpooJUc6wSBT-32dO5lYaav-gpe9l5c9fzpKVizw59Dp8Z0ciqk/s1600/ipod.png);
}
ul#navixed .rssfeed a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBFj4rXmJIxWLavgOsj57JnSQu0ZcxuDmvw0Pcog2XWF2CBvqKCBWQL3G6WArHnxn9vRf127t6QZY-v8q6AxqF-kxE4AFitURW-yRhDn-nflE3CZGHk1842AGBw2w6DLlC68HDHgrvJOw/s1600/rss.png);
}
ul#navixed .photos a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKrEkEyDyspl5Cp1-YLwaqO4A47WP4efWYy9U1Pi56wSfN4ftfBmY8js-qNDrJLbBtr6n2zGyvPjaNAbaqONyDAoiyYv_SihkmVFtiAaw3J5KHtVpSwtXXHzOB9m9vu1RiaR_Zq4pcdvE/s1600/camera.png);
}
ul#navixed .contact a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmpAos9i7cJwbPdRgr-b6Lsrak8reoc7X39_0AQqB5pjCT-MPX6F2vBDisFc2KLgPBL6JctTdWPxlu53FXM_cAJ7srTwoEvFGA4GDgTwTX5En0zcpamR1sQXIDynwPXzQPF1Geu9lOU4A/s1600/mail.png);
dan simpan script ini di atas kode </head> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'/>
<script src='http://kangdadang.googlecode.com/files/jcolor.js'/>
<script type='text/javascript'>
$(function() {
var d=300;
$('#navixed a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navixed > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
terakhir simpan cara pemanggilannya di atas kode <body>:
ket : silahkan ganti # dengan link yang anda inginkan<ul id='navixed'>
<li class='home'><a href='#'><span>Home</span></a></li>
<li class='about'><a href='#'><span>About</span></a></li>
<li class='search'><a href='#'><span>Search</span></a></li>
<li class='photos'><a href='#'><span>Photos</span></a></li>
<li class='rssfeed'><a href='#'><span>Rss Feed</span></a></li>
<li class='podcasts'><a href='#'><span>Podcasts</span></a></li>
<li class='contact'><a href='#'><span>Contact</span></a></li>
</ul>
selesai... jangan lupa simpan template......
sumber :danashare.blogspot.com


Comments